RBI API Marketplace
Open Banking made simple
In 2019 when PSD2 officially hit the European Union (EU) banks had to adjust their services concerning IT infrastructure a lot. Especially Raiffeisen Bank International with over 16M customers and being present in 14 countries across central and eastern europe had to rethink/ redesign their systems to fit into those regulations.
The goal was quite simple yet challenging:
Gather all APIs from all Network Banks in one place and make them easily accessible.

FACTBOX
-
Teamsize:
core team: 11
50 people involved -
Duration:
14 months
-
My Role:
UI/UX Engineer/Designer, Graphic Designer
-
Main Technologies:
Angular JS, UIKIT, AWS
-
Design Tools:
Sketch, Adobe CC, Excalidraw, Invision, Abstract
My Role as a UI/UX Designer and UX Engineer
Redesign the MVP (I would rather call it prototype) from scratch and make the complex approach of choosing a financial API straight forward. Expand the functionality together with developers of directly calling the APIs inside a sandbox of the API Marketplace.
Since this project was short on time we needed also to choose the frameworks wisely. In this case, we were only 2 people at the beginning (later over 10), we went for Angular as the JS Framework and UIKIT for the CSS part. My familiarity to UIKIT helped a lot to onboard the developers and explain certain functionalities to them and also to let me step in as a developer to help out if the layout was too complex or the time did not allow to spent a huge amount on “only” the styling/layout.
This project went from zero to hero within a year. From a not functional list to a full-fledged API Marketplace where the user is able to log in, create an app, connect this app with an API Provider and add APIs.
We also invented a way to make a test call of those APIs without any code necessary called API FLOW. What a TEAM!
A special mention needs a developer with outstanding skills. In my many years of experience with web-based projects this woman was outstanding! The above mentioned API FLOW was her idea and she also brought it to life. I am proud that I was able to work so close with such an inspiring woman. A code wizzard. Check her out on LinkedIn.
In one sentence: as the leading UX designer/engineer my job was to deliver the entire UI design for the platform and enhance the UX to gain more recognition measured by user-registrations and created apps inside the platform.
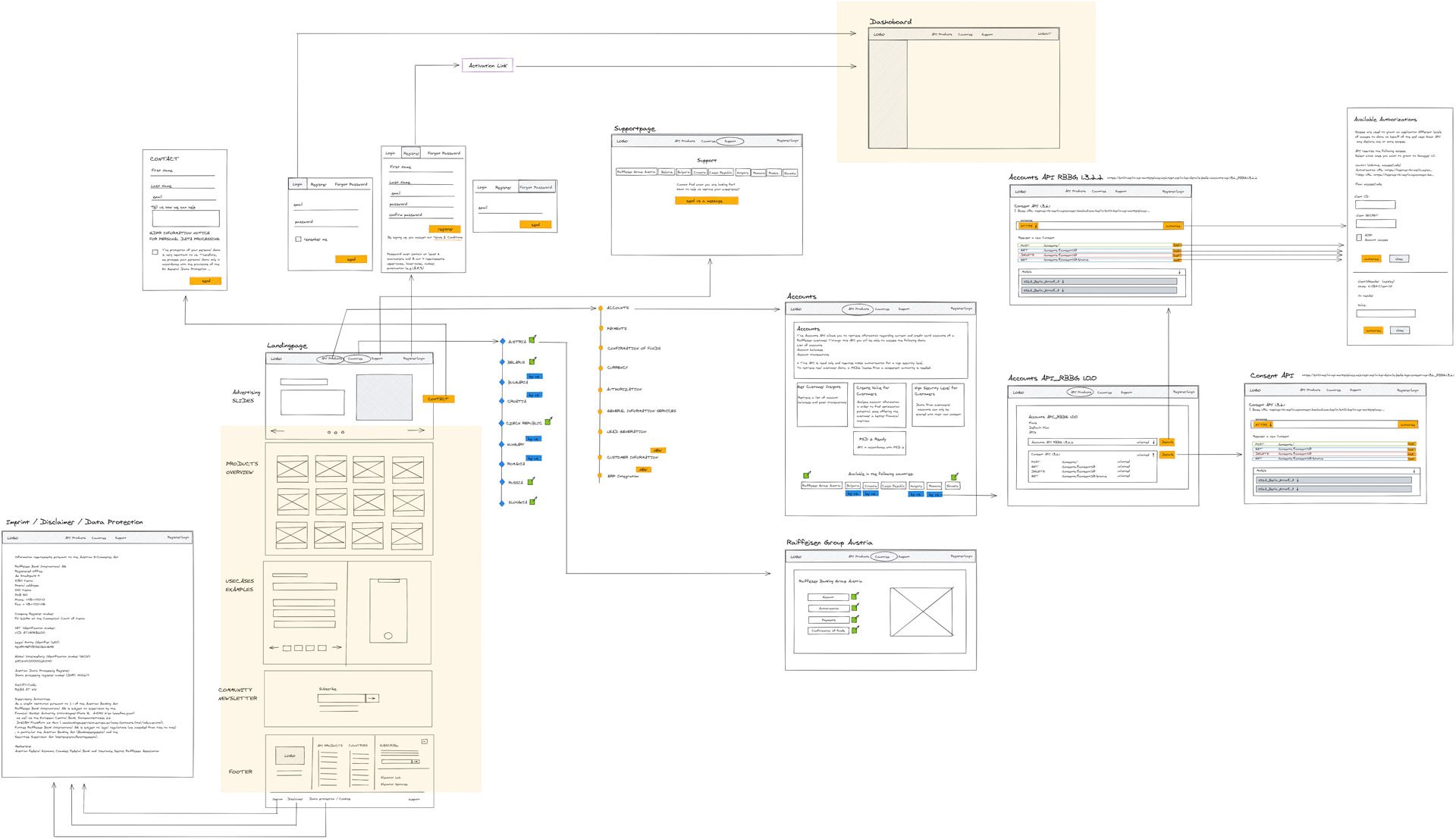
One of the wireframes I created to investigate what already existed.
The tool I used is called excalidraw, works in the browser is for free to use! THANKS to those who invented this!
Make it understandable/functional
Content creation and content strategy
When I was hired for this project there was already a MVP out there but not working as required. At the end it was only a List of Networkbanks (the API Providers) divided into countries and functions (like PISP, CISP etc.). After choosing the desired API you wear lead to a swagger-documentation but calling the API was not possible concerning missing information such as Client ID, Client Secret and also necessary certificates.
To actually make things more accessible you need to provide descriptions to get a picture of what this API is all about and in the best case how is this API able to help you.
Therefore I was put in charge to manage and execute plenty of interviews with developers, stakeholders, product owners and so on to find out what kind of data such a financial API brings to the user and how you could use them.
Out of these interviews we had a better understanding ourselves and we finally could write the descriptions. Content is king and it also defines the layout. So the first step is always to collect as much information as possible before even thinking of designing a solution.
Even if such an abstract topic as an API Marketplace seems to be something very difficult and rarely online available, all the banks had to deal with the same regulations.
Together with marketing and SEO agencies we gained deeper knowledge of the general size of the market concerning the needs of APIs (Fintechs and TPPs in general) or the popularity across central and eastern Europe. With those insights we could address our already defined target groups much better and made this cryptic topic much easier to grasp.
Achievements
-
Completely redesigned the API Marketplace (sketch, invision, abstract, Adobe CC)
- Extended the functionality together with developers by integrating a sandbox to call APIs directly from the API Marketplace and even without any single line of code for the users
-
Designed icons and illustrations for each available API
-
Established communication strategies for both internal and external recognition
-
Provided marketing-material for articles where we got featured (Illustrations, images and descriptions)
- Designed and developed (HTML/CSS/JS) different parts of the platform and entire landingpages
- Created user journeys, a video-storyboard, prototypes, wireframes and content such as blog articles, documentation and presentations